O SIVS permite que você utilize uma planilha do Excel (.xlsx) para emitir seus certificados. Mas para isso, é necessário que seja utilizado o modelo padrão de planilha, disponibilizado clicando no botão abaixo:
Comece sempre com o modelo para ter certeza que irá funcionar a integração. Utilize a primeira página sempre como o padrão para a utilização no sistema, e adicione páginas novas para demais utilizações.
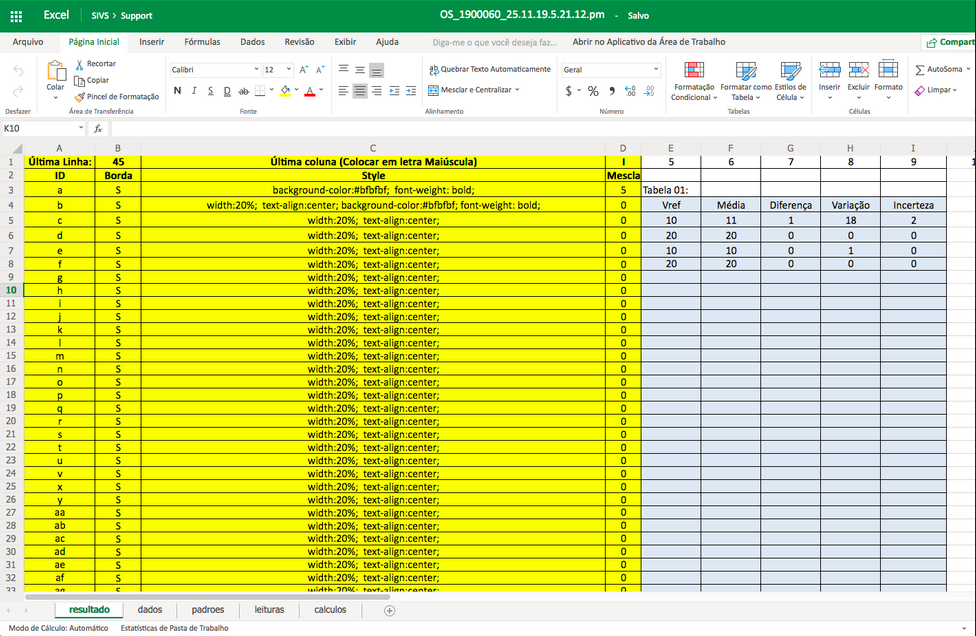
Antes de começar a estilizar sua tabela de calibração, algumas coisas são necessárias na planilha para o sistema conseguir gerá-la corretamente:

- A planilha pode ter quantas páginas o usuário necessitar, mas a primeira deverá sempre ser a de resultados, conforme a imagem acima.
- As células com a cor de fundo azul não devem ser alteradas, pois são de reconhecimento do sistema.
- As células amarelas devem ser alteradas de acordo com a indicação.
- Preencha os dados de calibração nas células em branco conforme sua necessidade, sendo a primeira linha destinada aos cabeçalhos.
- Ao finalizar o preenchimento da planilha, altere as células Última Linha e Última Coluna de acordo com seus dados.
Obs: quando houver uma linha em branco no meio da planilha, o sistema irá ignorar e continuar até a última linha estabelecida na célula de configuração.
Regras para Estilização do Certificado
Abaixo estão algumas tabelas com regras gerais de estilização para serem adicionadas no certificado. Todas as regras são no formato CSS (Cascade Stylesheet – estilização de sites), e devem ser colocadas com ” ; ” separando no caso de mais de um estilo.
| Nome | Exemplo | Código |
|---|---|---|
| Negrito | SIVS | font-weight: bold; |
| Itálico | SIVS | font-style: italic; |
| Tachado | text-decoration: line-through; | |
| Sublinhado | S͟I͟V͟S͟ | text-decoration: underline; |
| Alinhamento esquerdo | – | text-align: left; |
| Alinhamento central | – | text-align: center; |
| Alinhamento direito | – | text-align: right; |
| Borda padrão escura | border: solid black; | |
| Borda fina escura | border: 1px solid black; | |
| Borda padrão clara | border: solid #cccccc; | |
| Borda fina clara | border: 1px solid #cccccc | |
| Fundo verde | background-color: #79AA5F; | |
| Fundo vermelho | background-color: #B57474; | |
| Fundo amarelo | background-color: #CCC462; | |
| Fundo azul | background-color: #7993C9; | |
| 2 colunas | – | width: 50%; |
| 3 colunas | – | width: 33.3%; |
| 4 colunas | – | width: 25%; |
| 5 colunas | – | width: 20%; |
| 8 colunas | – | width: 12.5%; |
O tamanho da coluna é colocado para que todas as células fiquem com a mesma largura. O valor de porcentagem dependerá do número de colunas da tabela, devendo sempre totalizar em 100%.
Exemplo: 4 colunas -> 100% / 4 = 25%.
Sempre deve ser colocado a decimal utilizado o caractere de ” . “
Ainda com dúvidas? Nos contate através do chat.




